您现在的位置是:网站首页>列表内容
html显示长度较大的数据时的处理方法纯html+css实现Element loading效果纯html+css实现奥运五环的示例代码HTML+CSS实现导航条下拉菜单的示例代码html+css实现滚动到元素位置显示加载动画效果纯html+css实现打字效果html+css实现环绕倒影加载特效html输入两个数实现加减乘除功能html中显示特殊符号(附带特殊字符对应表)关于html选择框创建占位符的问题html css3不拉伸图片显示效果
![]() 2023-10-10 14:29:41
189人已围观
2023-10-10 14:29:41
189人已围观
简介 在html中显示长度较大的数据时,可以将数据截取显示,当鼠标滑过时再显示完整数据,下面有个不错的示例,大家可以参考下
在html中显示长度较大的数据时,可以将数据截取显示,当鼠标滑过时再显示完整数据。
例如,下面这种情况。

实现:
例如,下面这种情况。

实现:
复制代码
代码如下:点击排行
 LOL审判系统是什么?LOL审判系统简介_网络游戏_游戏攻略_
LOL审判系统是什么?LOL审判系统简介_网络游戏_游戏攻略_
- cf青花瓷5月新武器介绍 cf青花瓷新武器测评_网络游戏_游戏攻略_
- 剑灵螺旋迷宫第一层 8个随机出现的房间简单攻略_网络游戏_游戏攻略_
- 剑灵出血状态和中毒状态有什么区别 数据详细分析_网络游戏_游戏攻略_
- 剑灵高级武器体验活动延期官方公告_网络游戏_游戏攻略_
- 剑灵传说时刻活动专题上线 分享传说体赢周边_网络游戏_游戏攻略_
- LOL五杀头像购买方法 五杀头像什么样子_网络游戏_游戏攻略_
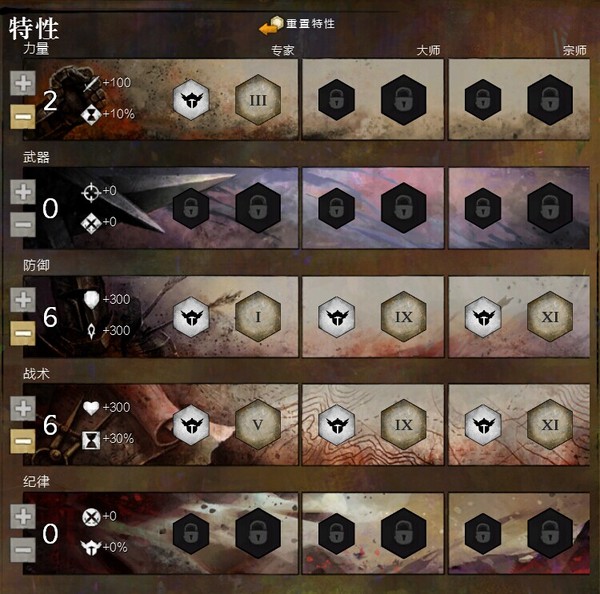
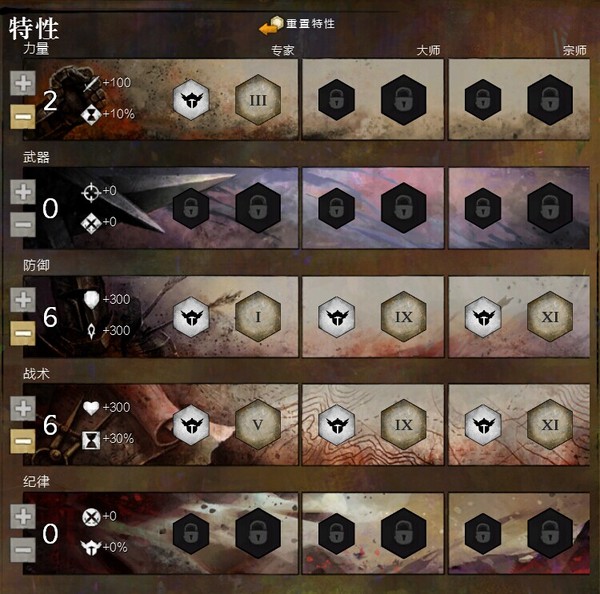
- 激战2龟盾辅助流战士PVP加点 兼顾控制与防御_网络游戏_游戏攻略_
- 激战2迷雾碎层FOTM副本1-10难度详细攻略_网络游戏_游戏攻略_
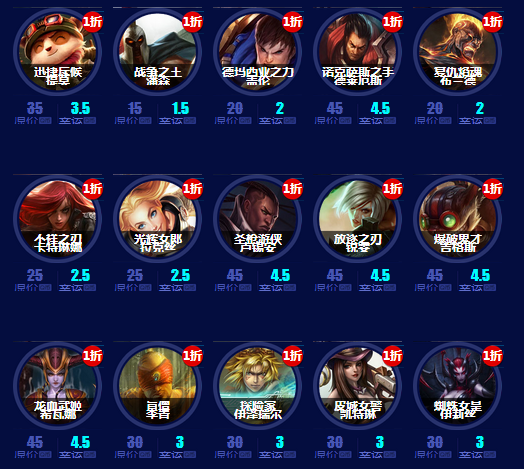
- lol幸运召唤师活动第四期活动 一折皮肤道具购买地址分享_网络游戏_游戏攻略_
本栏推荐
 LOL审判系统是什么?LOL审判系统简介_网络游戏_游戏攻略_
LOL审判系统是什么?LOL审判系统简介_网络游戏_游戏攻略_
-

cf青花瓷5月新武器介绍 cf青花瓷新武器测评_网络游戏_游戏攻略_
-

剑灵螺旋迷宫第一层 8个随机出现的房间简单攻略_网络游戏_游戏攻略_
-

剑灵出血状态和中毒状态有什么区别 数据详细分析_网络游戏_游戏攻略_
-

剑灵高级武器体验活动延期官方公告_网络游戏_游戏攻略_
-

剑灵传说时刻活动专题上线 分享传说体赢周边_网络游戏_游戏攻略_
-

LOL五杀头像购买方法 五杀头像什么样子_网络游戏_游戏攻略_
-

激战2龟盾辅助流战士PVP加点 兼顾控制与防御_网络游戏_游戏攻略_
-
激战2迷雾碎层FOTM副本1-10难度详细攻略_网络游戏_游戏攻略_
-

lol幸运召唤师活动第四期活动 一折皮肤道具购买地址分享_网络游戏_游戏攻略_